| 前端学了html和css去哪里进行大量练习? | 您所在的位置:网站首页 › page connexion html css › 前端学了html和css去哪里进行大量练习? |
前端学了html和css去哪里进行大量练习?
|
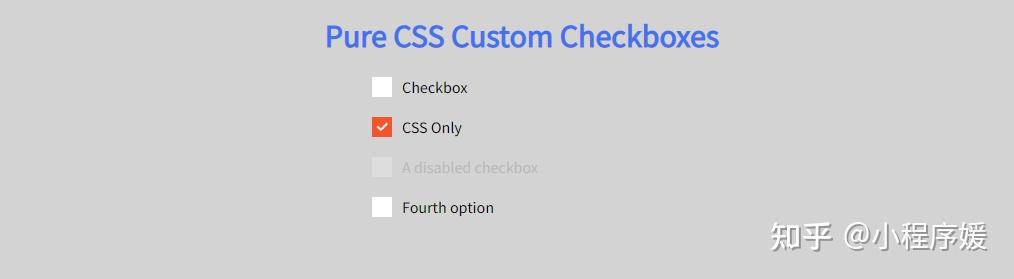
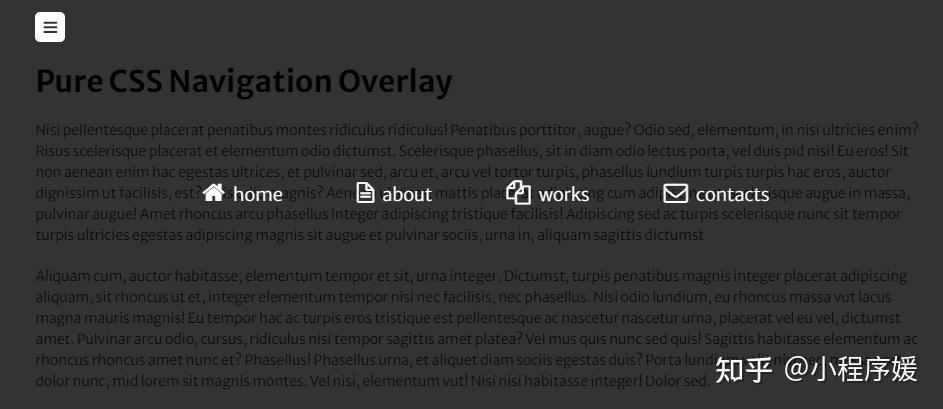
毕竟只学了HTML和CSS,太复杂的也达不到练习的效果,建议从下面这些组件效果开始练习一下,可以帮助你用于许多不同类型的 Web 项目,并进一步提高你在 HTML 和 CSS 方面的技能。 01、CSS 单选按钮Demo地址:https://codepen.io/AngelaVelasquez/pen/Eypnq  02、汉堡菜单 02、汉堡菜单Demo地址:https://codepen.io/erikterwan/pen/EVzeRP   03、自定义复选框 03、自定义复选框Demo地址:https://codepen.io/Vestride/pen/dABHx  04、CSS弹出效果 04、CSS弹出效果Demo地址:https://codepen.io/imprakash/pen/GgNMXO  05、渐变动画按钮 05、渐变动画按钮Demo地址:https://codepen.io/ARS/pen/vEwEPP  06、CSS下拉选择 06、CSS下拉选择Demo地址:https://codepen.io/raubaca/pen/VejpQP  07、CSS选项卡 07、CSS选项卡Demo地址:https://codepen.io/wallaceerick/pen/ojtal  08、下拉式菜单 08、下拉式菜单Demo地址:https://codepen.io/andornagy/pen/xhiJH  09、CSS手风琴 09、CSS手风琴Demo地址:https://codepen.io/raubaca/pen/PZzpVe  10、CSS图片轮播 10、CSS图片轮播Demo地址:https://codepen.io/AMKohn/pen/EKJHf  11、CSS进度条 11、CSS进度条Demo地址:https://codepen.io/rgg/pen/QbRyOq  12、侧边栏菜单 12、侧边栏菜单Demo地址:https://codepen.io/plavookac/pen/qomrMw  13、CSS加载动画组件 13、CSS加载动画组件Demo地址:https://codepen.io/viduthalai1947/pen/JkhDK  14、悬停按钮 14、悬停按钮Demo地址:https://codepen.io/kathykato/pen/rZRaNe   15、动画背景 15、动画背景Demo地址:https://codepen.io/mohaiman/pen/MQqMyo  16、按钮悬停效果 16、按钮悬停效果Demo地址:https://codepen.io/sfoxy/pen/XpOoJe  17、CSS进度条 17、CSS进度条Demo地址:https://codepen.io/rgg/pen/rVgBEL  18、CSS开关按钮 18、CSS开关按钮Demo地址:https://codepen.io/himalayasingh/pen/EdVzNL  19、圆形菜单 19、圆形菜单Demo地址:https://codepen.io/0guzhan/pen/YvNmwJ  20、CSS实现Facebook 表情符号 20、CSS实现Facebook 表情符号Demo地址:https://codepen.io/AshBardhan/pen/dNKwXz  21、CSS文本动画 21、CSS文本动画Demo地址:https://codepen.io/kh-mamun/pen/NdwZdW  22、CSS输入文本动画 22、CSS输入文本动画Demo地址:https://codepen.io/alewinski/pen/grqgqx  23、CSS文本显示 23、CSS文本显示Demo地址:https://codepen.io/equinusocio/pen/KNYOxJ  24、CSS动画菜单 24、CSS动画菜单Demo地址:https://codepen.io/joellesenne/pen/qtLEG  25、CSS叠加导航 25、CSS叠加导航Demo地址:https://codepen.io/boxabrain/pen/sdzcf  26、CSS提示 26、CSS提示Demo地址:https://codepen.io/cristina-silva/pen/XXOpga  27、CSS手风琴效果 27、CSS手风琴效果Demo地址:https://codepen.io/emoreno911/pen/dOveoY  28、CSS表格 28、CSS表格Demo地址:https://codepen.io/alexerlandsson/pen/mPWgpO  29、CSS自定义复选框 29、CSS自定义复选框Demo地址:https://codepen.io/nikkz/pen/BzVBJo  30、CSS分段控件 30、CSS分段控件Demo地址:https://codepen.io/fstgerm/pen/Jafyj  31、纯CSS悬停效果 31、纯CSS悬停效果Demo地址:https://codepen.io/guuslieben/pen/gabQWM  32、纯CSS响应式选项卡 32、纯CSS响应式选项卡Demo地址:https://codepen.io/Fallupko/pen/ruLdg  33、CSS渐变文字效果 33、CSS渐变文字效果Demo地址:https://codepen.io/caseycallow/pen/yMNqPY   34、CSS模糊悬停效果 34、CSS模糊悬停效果Demo地址:https://codepen.io/mcraig218/pen/uqIae  35、CSS折角效果 35、CSS折角效果Demo地址:https://codepen.io/ravinthranath/pen/XJJWbr  36、CSS多级手风琴 36、CSS多级手风琴Demo地址:https://codepen.io/nathanlong/pen/mBrvn  37、CSS选择框 37、CSS选择框Demo地址:https://codepen.io/himalayasingh/pen/pxKKgd  38、CSS下列菜单 38、CSS下列菜单Demo地址:https://codepen.io/Moslim/pen/gmzvQj  39、CSS带下滑线导航栏 39、CSS带下滑线导航栏Demo地址:https://codepen.io/RockStarwind/pen/WmGwwp  40、响应式CSS标签 40、响应式CSS标签Demo地址:https://codepen.io/imprakash/pen/epZvbQ  整理不易,点个赞+关注呗!!!【ღ( ´・ᴗ・` )比心】 整理不易,点个赞+关注呗!!!【ღ( ´・ᴗ・` )比心】
|
【本文地址】